Если не изменить настройки по умолчанию, Photoshop будет экспортировать файлы так, что цвета будут изменяться при просмотре в браузере. Это происходит из-за того, что по умолчанию рабочее пространство в Photoshop настроено на профиль Adobe RGB. В то время как этот профиль идеально подходит для работы с фотографиями, которые предполагается выводить на печать, его использование для веб-дизайна может привести к неправильному отображению дизайна. По этой причине нужно изменить рабочее пространство при работе над веб-проектами. Существует два основных мнения о том, какое рабочее пространство лучше использовать для веб-проектов. Некоторые утверждают, что рабочее пространство должно соответствовать профилю монитора дизайнера, в то время как другие предлагают использовать sRGB. С обоими методами в действительности можно достичь одинаково хороших результатов, но различными путями.
Преимуществом использования профиля монитора в качестве рабочего пространства является простота. Нет необходимости каких-либо преобразований или корректировок. Однако, при экспорте изображений в диалоговом окне "Save for Web and Devices" должна быть выключена опция "Convert to sRGB". Иначе, при сохранении произойдет изменение цвета. Этот метод крайне прост и хорошо работает, если дизайнер работает над проектом один. Однако, по существу вы в этом случае привязываете отображение документа к профилю своего монитора. Если вы откроете PSD-файл на другом компьютере, значения цветов могут остаться без изменений, но они будут выглядеть иначе, чем на вашем мониторе.
Для поддержания высокой степени соответствия цветов и после экспорта, и при редактировании я рекомендую использовать sRGB для всех рабочих пространств. Профиль sRGB создает базу, обеспечивающую точное воссоздание цвета на всех компьютерах. Однако, когда вы настраиваете рабочее пространство на sRGB, отображение документа не будет совпадать с тем, что в конечном счете покажет браузер (если только вы не встроите ICC-профиль в файл изображения и браузер не сможет его правильно интерпретировать). Это можно легко исправить, работая с цветопробой (Proof Color). В меню View → Proof Setup измените настройку на "Monitor RGB". Потом проверьте, что установлена опция View → Proof Colors. Вы должны увидеть изменения в открытом документе. Изображение должно прийти к виду отображаемому браузером. Возможно трудно постоянно включать опцию Proof Colors, но стоит сделать это привычкой.

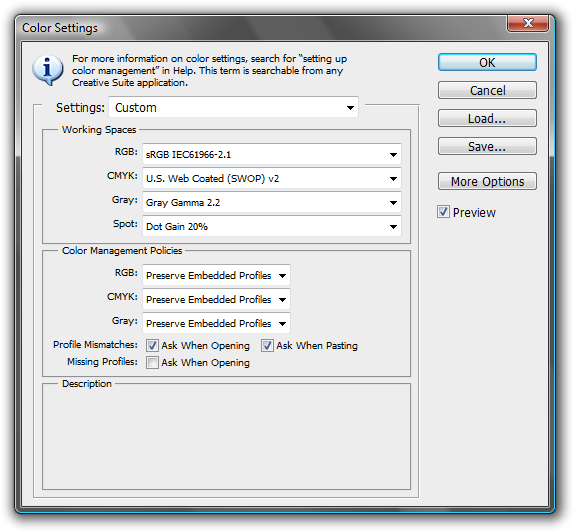
Использование рабочего пространства sRGB — лучшее решение для обеспечения соответствия редактируемого изображения его экспортируемой копии в Photoshop. Поэтому будьте уверены, что вы включили опцию Proof Colors и настроили профиль монитора. Когда вы сохраняете изображение способом "Save for Web and Devices", не имеет значения включена ли опция "Convert to sRGB", но важно, чтобы была выключена опция "Embed Color Profile". Чтобы изменить рабочее пространство, откройте диалоговое окно "Color Settings" (Edit → Color Settings). Вы можете изменить рабочее пространство RGB на sRGB IEC61966-2.1. В этом диалоговом окне вы также можете увидеть
Комментариев нет:
Отправить комментарий